Gehört zu: Vektorgrafik
Siehe auch: Graphics in WordPress
Benutzt: SVG-Grafiken aus pCloud, Fotos aus pCloud
Stand: 15. Sep 2021
SVG Scalable Vector Graphics (aus Wiki)
- SVG ist ein auf XML beruhender W3C-Standard für VektorGrafik.
- SVG 1.0: 2001
- SVG 1.1: 2003
- SVG 1.2: 2005
- SVG 2.0: hieran wird seit 2011 gearbeitet (“Candidate Recommendation”)
- SVG wurde sehr stark von der Firma Adobe unterstützt. Zum 1.1.2008 hat Adobe “End of Life” verkündet.
- SVG hat als offenes; d.h. nicht-proprietäres Format große Unterstützung durch OpenSourceSoftware
- SVG wird von MediaWiki unterstützt
- SVG wird von WordPress unterstützt
- WebBrowser unterstützen SVG auch…?
- Konkurrierend zu SVG ist: Flash von Macromedia (aufgekauft von Adobe)
SVG-Dateien sind keine binären Dateien, sondern Text-Dateien, die also auch mit normalen Text-Editoren bearbeitet werden können.
Solche SVG-Dateien sind “normale” XML-Dateien mit dem besonderen Namespace SVG.
SVG tat sich anfangs sehr schwer, da Flash der Industrie-Standard war.
SVG 1.1 enthielt lediglich einige Korrekturen zu 1.0
SVG 1.2 wurde nie offiziell fertiggestellt.
SVG 2.0 soll der neue Super-Standard werden – als Teil von HTML5
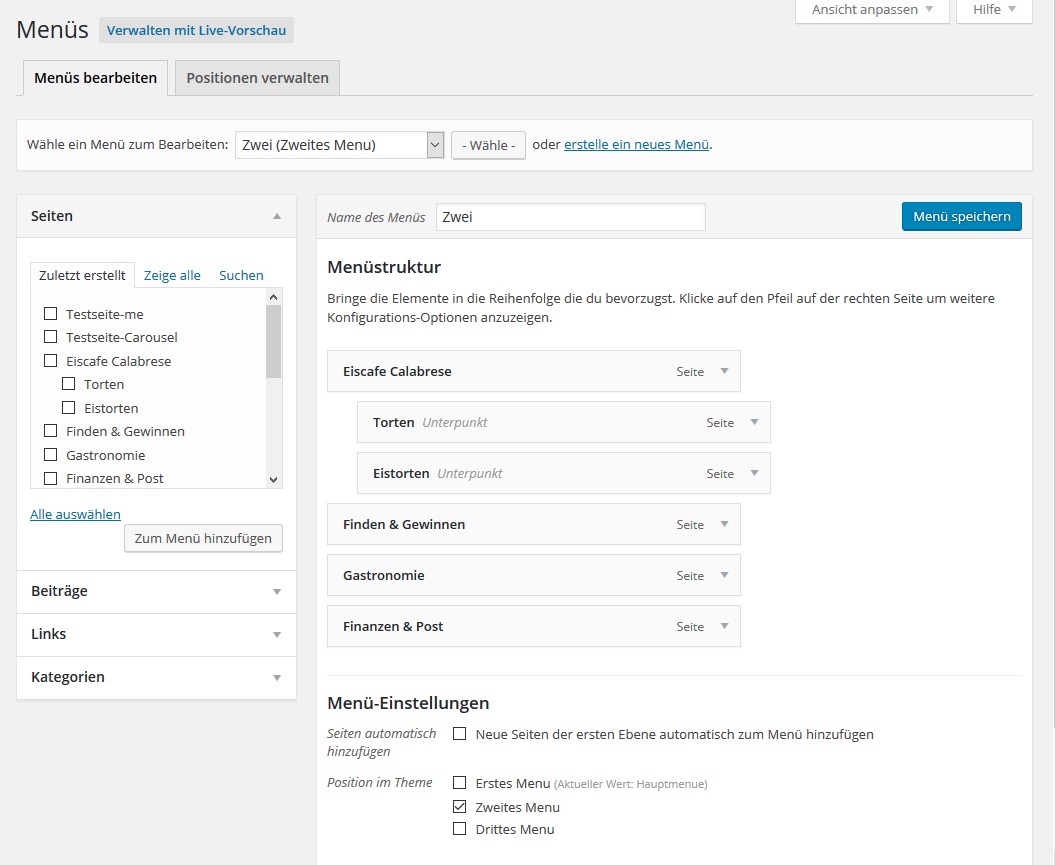
SVG Grafiken Einbetten in…
Bekannte Probleme mit SVG
- Darstellung von Pfeilspitzen an Linien
- Welche Schrifttypen werden unterstützt?
- Darstellung von Fließtext (ab SVG 1.2 möglich)
Weblinks zu SVG
SVG-Viewer
SVG-Grafiken bis Version 1.1 können z.B. in Mozilla Firefox betrachtet (“Rendering”) werden. Auch Google Drive…
SVG-Grafiken Erstellen und Bearbeiten
Ich benutzte zur Zeit (Feb. 2020) das SVG-Tool Inkscape. Leider wurden in Inkscape schon einige Elemente von SVG 1.2 implementiert, die aber nie definitiv verabschiedet wurden. Dazu gehören: flowRoot, flowRegion und flowPara…
Dies sind Fliesstext-Konstrukte, die von den Vertretern im W3C sehr kontrovers diskutiert wurden und schließlich nicht in den SVG-Standard aufgenommen wurden. Wir müssen bei Inkscape also aufpassen und ggf. solche Konstrukte entfernen und durch einfachere Konstrukte von SVG 1.1 ersetzen.
SVG die ersten Schritte
- Koordinatensystem
- X-Achse waagerecht vom linken Bildrand nach rechts
- Y-Achse senkrecht vom oberen Bildrand nach unten
- Elemente
- Rechteck
- Text, auch Fließtexte
- Bezierkurven
- Kreis, Ellipse, Bogen
- Pfad
- Pfeilspitzen ????????
Beispiel für einen Pfad
Pfad aus “M” (=move to) und “L” (= line to):
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.0"
width="200" height="300">
<path stroke="black" stroke-width="1px" fill="none"
d="M 50,250 L 50,150 L 100,77.5 L 150,150 L 55,150 L 150,250 L 54.5,250 L 150,154 L 150,246"/>
</svg>
Abbildung 1: Dies als Grafik in SVG-Format (pCloud: DasHausvomNikolaus.svg)

Beispiel für Bogenstücke
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300" height="300">
<g stroke="black" stroke-width="1" fill="none">
<path d="M150 50 A100 100 0 0 0 50 150" />
<path d="M0 150 L150 150" stroke="red"/>
<path d="M150 0 L150 150" stroke="blue" />
<path d="M50 200 A50 50 0 0 1 100 250" />
<path d="M50 160 L50 300 M0 250 L150 250" stroke="gray"/>
</g>
</svg>
Abbildung 2: Dies als Grafik in SVG-Format (pCloud: Pathwitharcs.svg)

SVG mit Bogenstücken
Beispiel für zwei einzelne Textzeilen
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg" width="265" height="65"
xml:space="preserve" color-interpolation-filters="sRGB" fill="none">
<title>Balanced Scorecard</title>
<desc>Aus: pres_030806.ppt TTC</desc>
<style type="text/css">
.st2 {fill:rgb(0,103,171);font-family:Verdana;font-size:20pt;font-style:italic;font-weight:bold}
</style>
<g>
<rect x="1" y="1" fill="none" stroke="black" width="264" height="64"/>
<text x="18" y="29" class="st2">Basic Balanced</text>
<text x="50" y="55" class="st2">Scorecard</text>
</g>
</svg>
Abbildung 3: Dies als Grafik (pCloud: BalacedScorecard-3.svg)

Balanced Scorecard als SVG
Beispiel für Fließtext
Fließtext wurde in SVG 1.2 neu eingeführt. Nicht alle SVG-Tools unterstützen dies.
SVG-Quellcode:
<?xml version="1.0" standalone="no"?>
<svg version="1.2" xmlns="http://www.w3.org/2000/svg"
id="body" width="350" height="350">
<title>SVG flowPara Example.</title>
<g>
<rect stroke="blue" fill="gold" x="10" y="10" width="200" height="300"/>
<flowRoot>
<flowRegion>
<rect stroke="blue" fill="gold" x="10" y="10" width="200" height="300"/>
</flowRegion>
<flowDiv text-align="start">
<flowPara font-family="Arial" font-size="20" fill="#000000" text-align="start">
P1 The quick brown fox jumped over the lazy dog.</flowPara>
<flowPara font-family="Arial" font-size="20" fill="#000000" text-align="start">
P2 Gallia est omnis divisa in partes tres quarum unam incolunt Belgae.</flowPara>
<flowPara font-family="Arial" font-size="20" fill="#000000" text-align="start">
P3 a b c d e f g h i j k l m n o p q r s t u v w x y z</flowPara>
</flowDiv>
</flowRoot>
</g>
</svg>
Dies als SVG-Grafik mit Version 1.2 Elementen zum Fließtext.
Abbildung 4: SVG-Grafik mit Fließtext (pCloud: flow-2.jpg)

SVG Fließtext – Text Flow
Da hier SVG 1.2 kann das SVG nicht als Original Flow-2.svg richtig angezeigt werden. Daher wir es in ein Flow-2.jpg umgewandelt (mit Inkscape und Libre Office Draw).
SVG Beispiele
SVG Beispiel 1: Hello World
So sieht der SVG Quelltext aus:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg width="260" height="60">
<rect x="10" y="10" fill="blue" width="240" height="40"/>
<text x="40" y="40" style="fill:gold; font-size:20pt">
Hello World!
</text>
</svg>
Diese SVG-Datei wurde als “normale” Grafik auf die WordPress Media Libray hochgeladen.
Das Einfügen dieser SVG-Grafik erfolgt dann in WordPress “normal” über den “Add Media” Buttom im Editor (der dann ein HTML.IMG daraus macht):
Abbildung 5: Und so sieht die SVG-Grafik dann aus (pCloud: Helloworld.svg)

SVG-Grafik Hello World
Abbildung 6: SVG Beispiel 2: Tageslänge (pCloud: Tageslaenge.svg)

SVG Beispiel 3: RSS Family
Abbildung 7: Dies Beispiel stammt von der Seite: RSS (pCloud: Rss-family.svg)

SVG Beispiel 4: SWISH Flash Animation
Abbildung 8: Dies SVG-Beispiel stammt von der Seite: SWiSH (pCloud: Swish_Flash_Animation.svg)