Gehört zu: WordPress Plugins
Siehe auch: Google Drive, Google Drive Embedder, Google Fotos, Einbetten von Media-Dateien in WordPress
Benutzt: Fotos aus pCloud
Stand: 21.11.2025
Login for Google Apps
Wenn wir Google Drive für uns eingerichtet haben und Dateien dorthin hochgeladen haben, können wir mit Hilfe von WordPress-Plugins darauf zugreifen. Das setzt allerdings einige vorbereitende Schritte voraus…
The G Suite (Google Apps) domain admin needs to go to https://console.developers.google.com/ (link will open in a new window). If you are not the domain admin, you may still have permissions to use the console, so just try it. If you are not using G Suite (Google Apps), then just use your regular Gmail account to access the console.
Um Dateien von Google Drive in WordPress-Artikel einzubinden gibt es WordPress-Plugins. Diese setzen allerdings voraus, das bestimmte Berechtigungen in der Google Cloud dafür eingerichtet sind.
Aufruf: https://console.cloud.google.com/
Erster Schritt: Ein neues Projekt einrichten
Später habe ich das Ganze nocheinmal im Zusammenhang mit dem Plugin “Integrate Google Drive” beschrieben (2023).
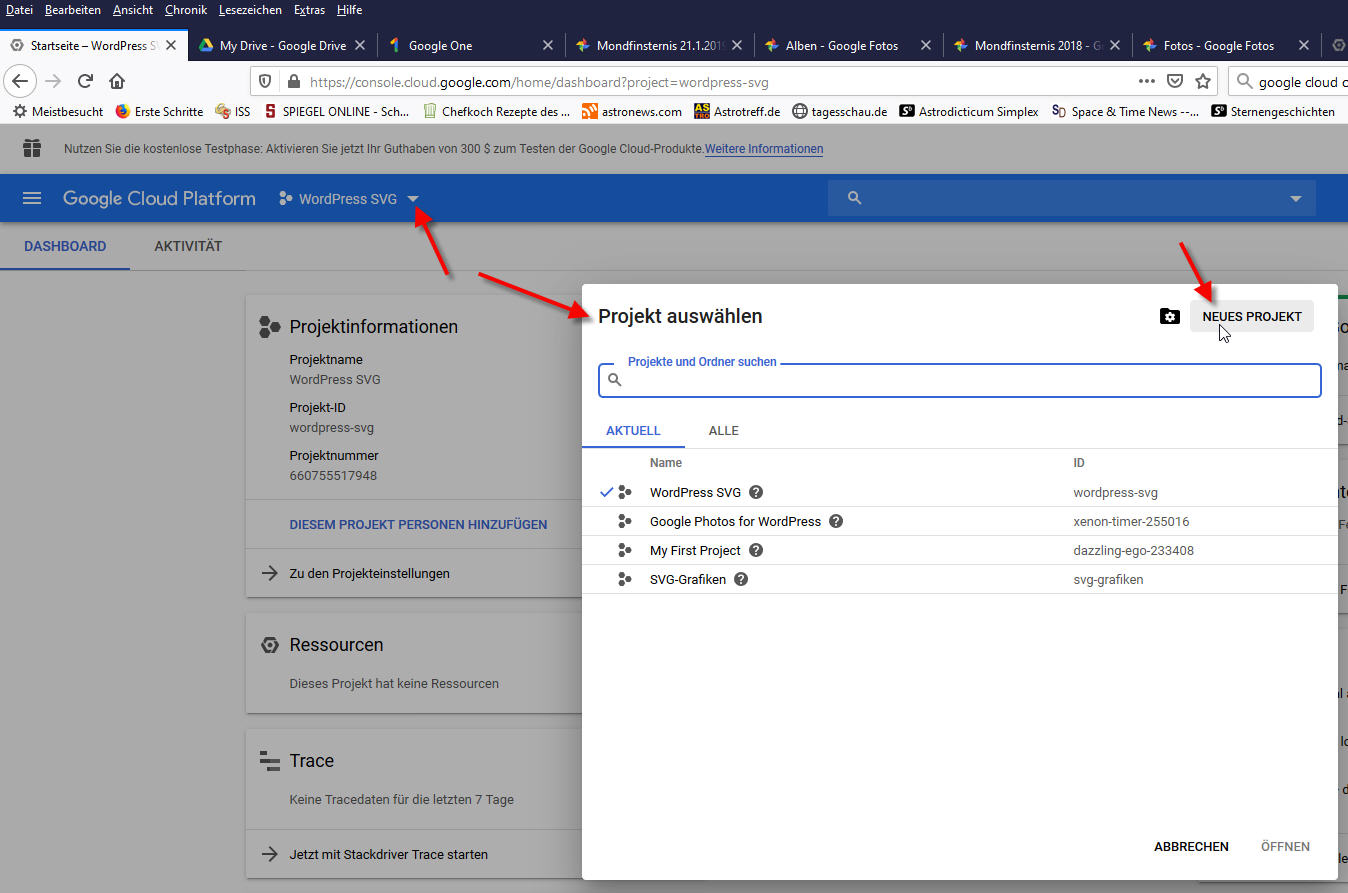
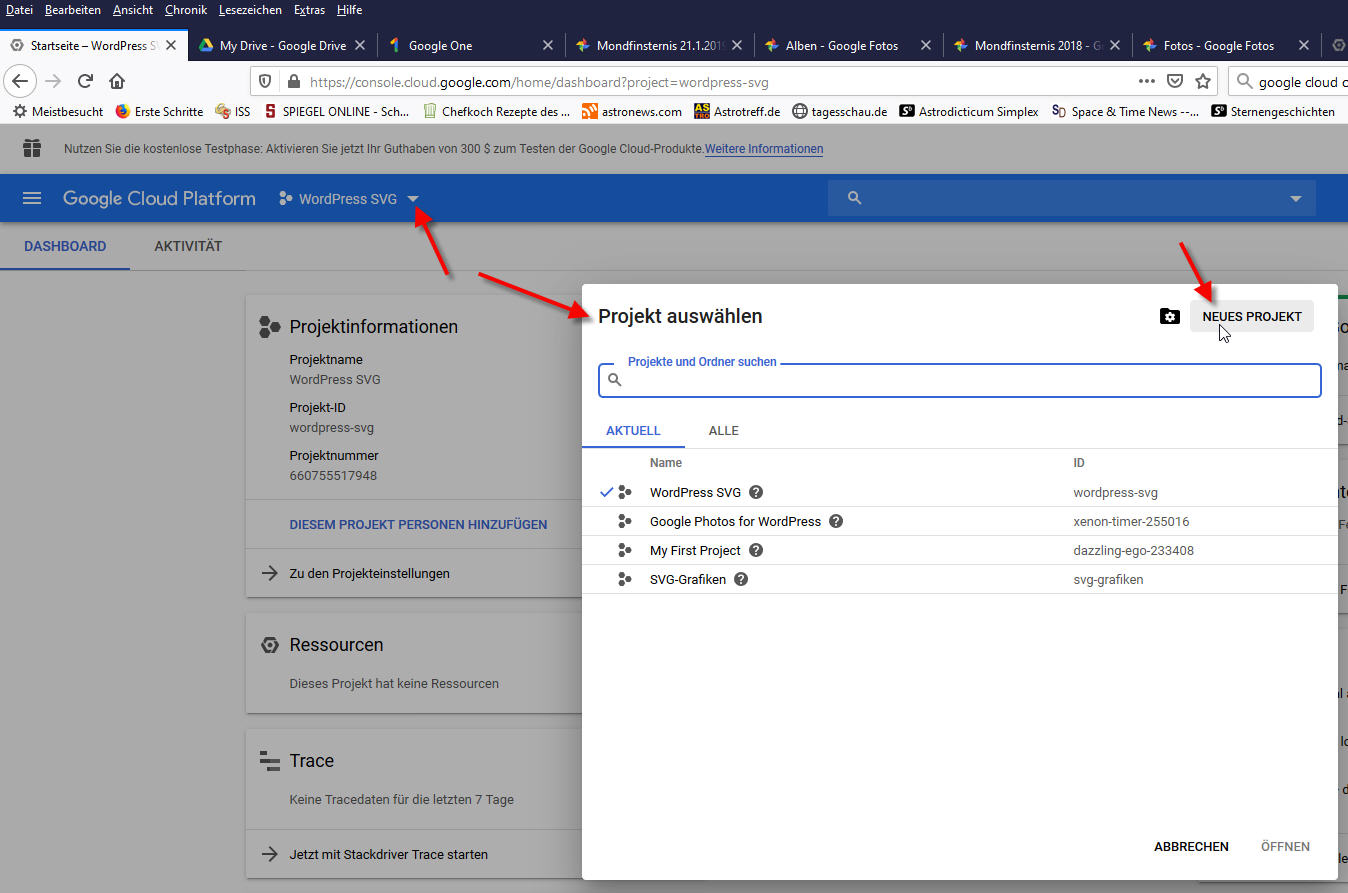
Dazu klicken wir auf das kleine Dreieck neben dem Namen des aktuellen Projekts.
Dann öffnet sich eine Dialog “Projekt auswählen”, wo wir recht oben auf “NEUES PROJEKT” klicken.
Abbildung 1: Google Cloud Platform: Neues Projekt (pCloud: Google-Cloud-01.jpg)

Danach öffnet sich eine neue Seite, wo wir den neuen Projektnamen eingeben und dann auf die Schaltfläche “ERSTELLEN” klicken.
Abbildung 2: Google Cloud Platform: Projektname eingeben (pCloud: Google-Cloud-02.jpg)

Im “New Project” klicke auf “APIs & Services” (top left)
Select “Credentials” sub menu (deutsch: Anmeldedaten)
Klicken auf: “OAuth consent” Screen (deutsch: OAuth Zustimmungsbildschirm)
Nun kommt Text, der aus dem Blog-Artikel Einbetten von Media-Dateien in WordPress hierher verschoben wurde.
WordPress-Plugin: Login for Google Apps
Client-ID und Client Secret besorgen
Zum Einbetten von Dateien aus Google Drive gibt es ein älteres und ein neueres WordPress-Plugin:
- Älteres Plugin: “Google Drive Embedder”
- Neueres Plugin: “Integrate Google Drive”
Beide benutzen zum Anmelden am Google-Konto ein weiteres WordPress-Plugin “Login for Google Apps“. Dieses Plugin muss also zuerst installiert und eingerichtet werden.
Login for Google Apps uses the latest secure OAuth2 authentication recommended by Google, including 2-factor Auth if enabled for your Google Workspace (formerly known as Google Apps / G Suite) accounts.
Nun beginnt eine recht komplizierte Prozedur, mit der wir am Schluss eine “Client-ID” und ein “Client Secret” bekommen, dass wir im Setup des WordPress-Plugins “Login for Google Apps” eintragen können.
Diese Prozedur erfordert einen Admin access zu einer Google Workspace domain, oder einen normalen Gmail account, womit man die Registrierung vornehmen kann, um am Ende diese zwei einfache Daten von Google zu bekommen.
In your Web Browser go to the Google Developers Console: https://console.cloud.google.com
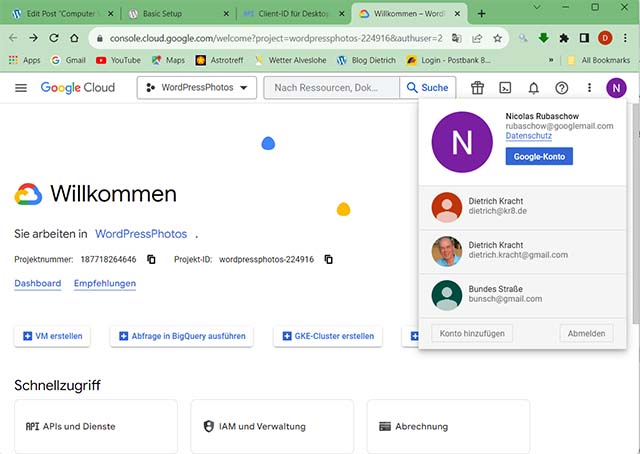
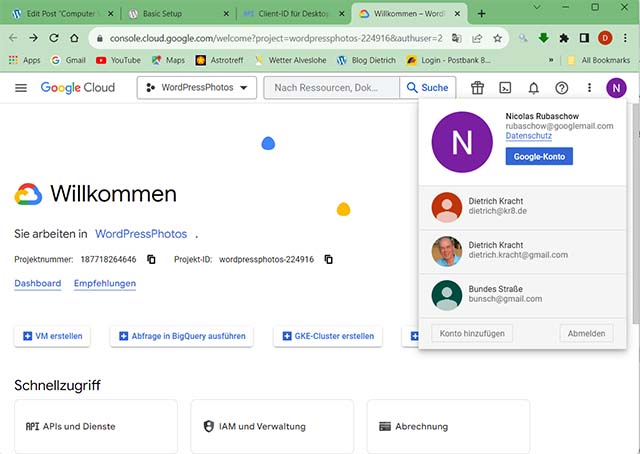
Jetzt muss eine Anmeldung am “richtigen” Google-Konto aktiv sein; dann sieht man diejenigen “Projekte”, die zu diesem Google-Konto gehören.
Abbildung 3: Google Developers Console (pCloud: GoogleDrive21.jpg)

In der Google Developers Console, sehe ich schon ein Projekt names “WordPressPhotos”, das ich als letztes bearbeitet hatte. Falls das nicht das richtige Projekt ist, können wir ein anderes vorhandenes Project dieses Google Kontos auswählen. Wenn noch garkein Projekt da ist, klicken wir auf Create Project und legen ein ganz neues Projekt an.
Nun sind wir also auf unserem gewünschten Projekt und klicken als nächstes auf APIs & Auth (APIs und Dienste) im Menü links, und dann auf Anmeldedaten .
Dort sehen wir schon die zuvor angelegte “OAuth 2.0 Client-Id” namens “WordPress”.
Wenn wir diese OAuth “bearbeiten”, sehen wir die gewünschten Daten:
Client-ID = 187718264646-… und Client Secret = QY8d-sWpV…
Falls wir eine “OAuth 2.0 Client-Id” neu anlegen wollen,… and select the Consent screen sub-menu.
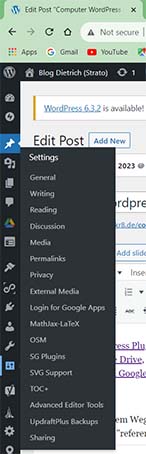
WordPress Plugin “Login for Google Apps” installieren und konfigurieren
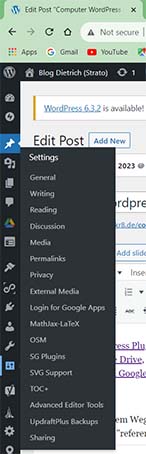
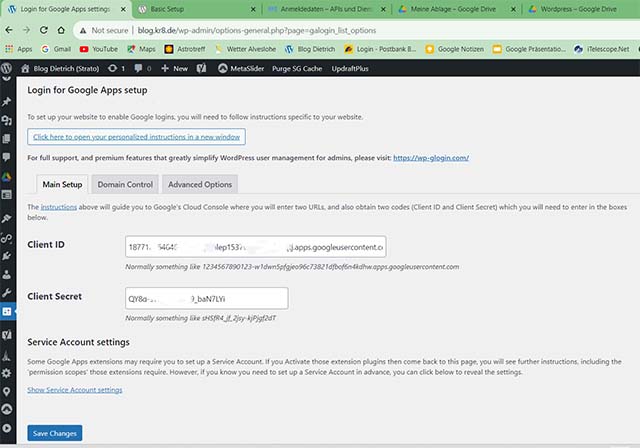
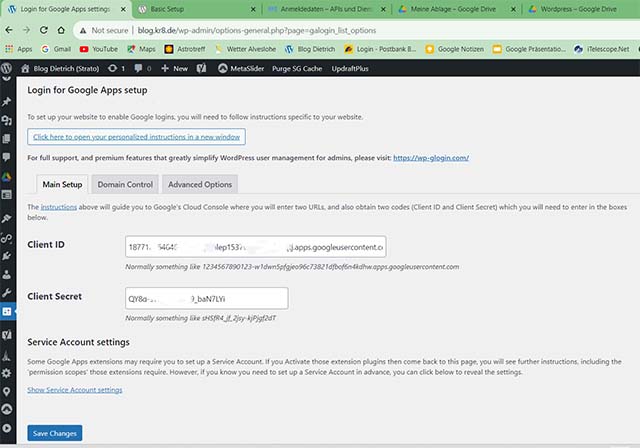
Das WordPress Plugin “Login for Google Apps” müssen wir installieren und dann die oben beschriebenen zwei Daten “Client-Id” und “Client Secret” in den Settings des Plugins wie folgt eintragen:
Abbildung 4: Settings im Plugin “Login for Google Apps” (pCloud: GoogleDrive23.jpg)

Abbildung 5: WordPress-Plugin “Login for Google Apps” (pCloud: GoogleDrive24.jpg)

WordPress-Plugin: “Integrate Google Drive”
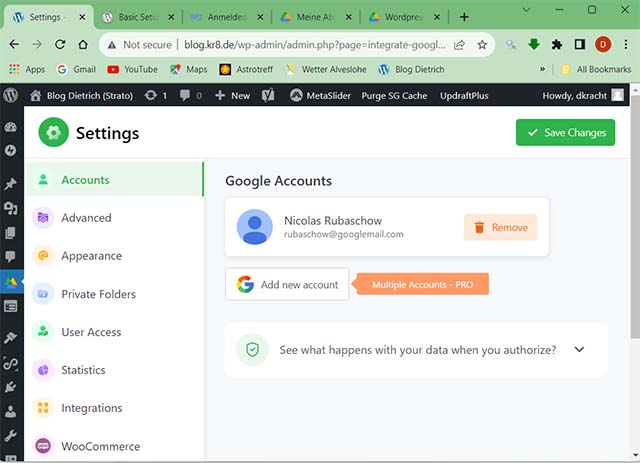
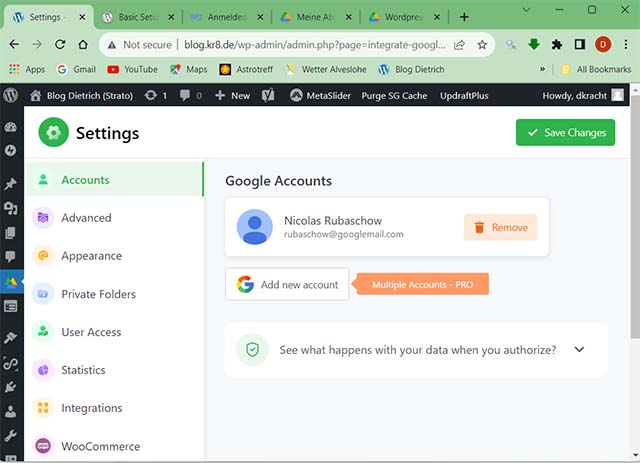
Nun müssen wir noch das WordPress-Plugin “Integrate Google Drive” installieren und (einmalig) konfigurieren; d.h. wir müssen dem Plugin “Integrate Google Drive” noch sagen, welches Google-Konto es benutzen soll (mehrere Google-Konten wären kostenpflichtig).
Abbildung 6: WordPress-Plugin “Integrate Google Drive” (pCloud: GoogleDrive25.jpg)

Dieser ganze Spaß bewirkt jetzt, dass unser WordPress-Plugin Integrate Google Drive zunächst diese Client-ID und das Client Secret benutzt und dann das dazu gehörige Google-Konto rubaschow@googlemail.com zur ordnungsgemäßen Anmeldung verwendet.
Einbetten von Media-Dateien von Google Drive
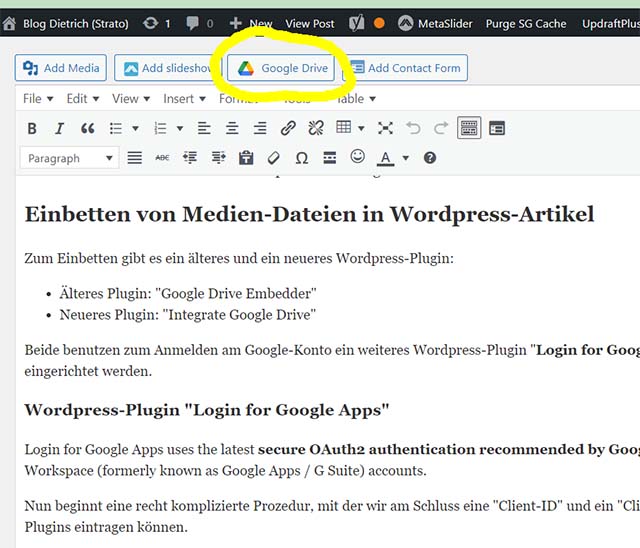
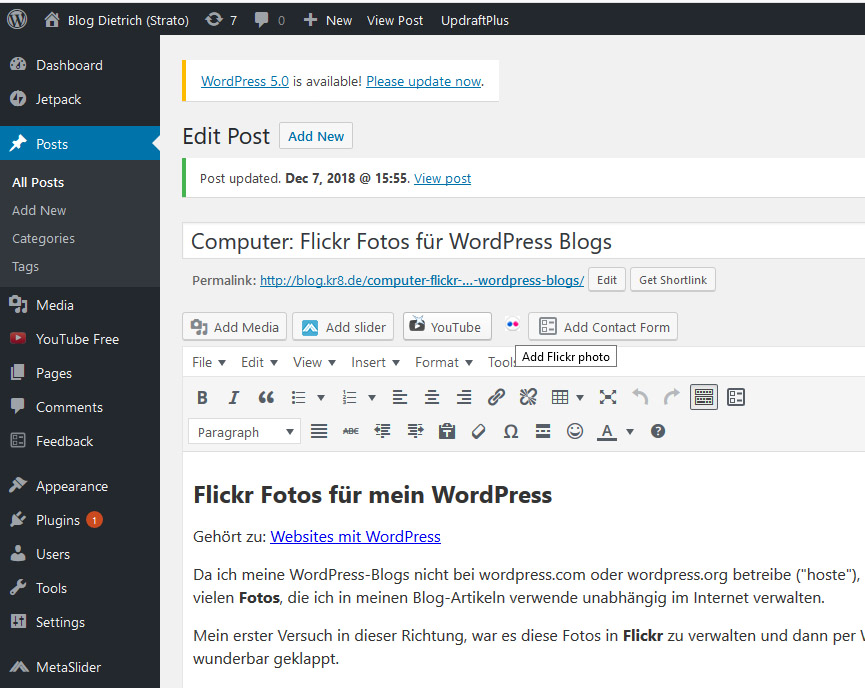
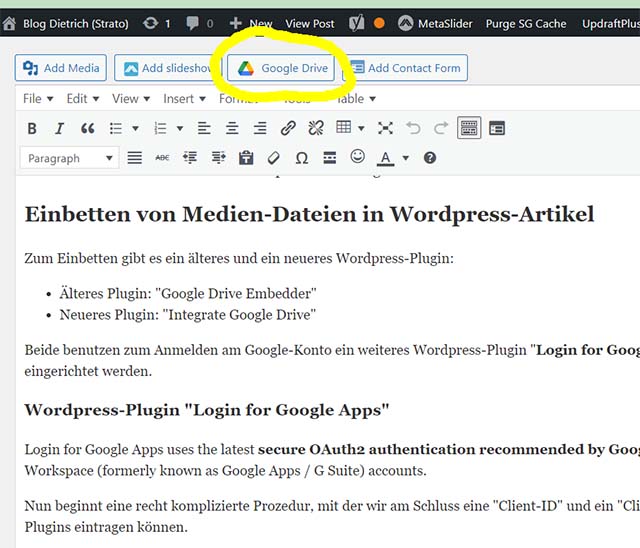
Da zu habe ich das WordPress-Plugin “Integrate Google Drive” installiert. Danach erscheint beim Editieren eines jeden WordPress Artikels in der oberen Leiste eine Schaltfläche “Google Drive” (in der Reihe: Add Media, Add slideshow, Google Drive, Add Contact Form):
Abbildung 7: WordPress – Google Drive (pCloud: GoogleDrive26.jpg)

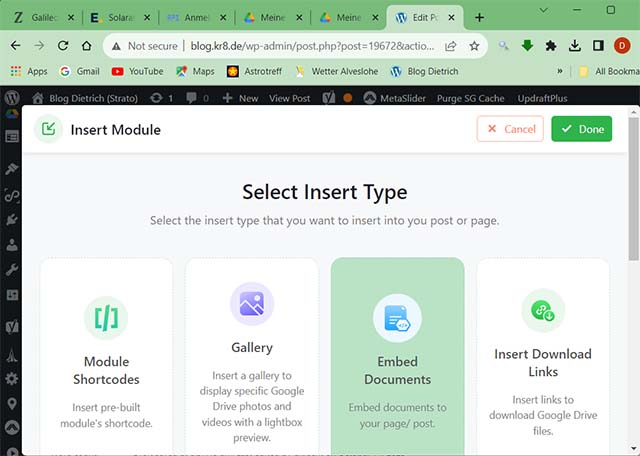
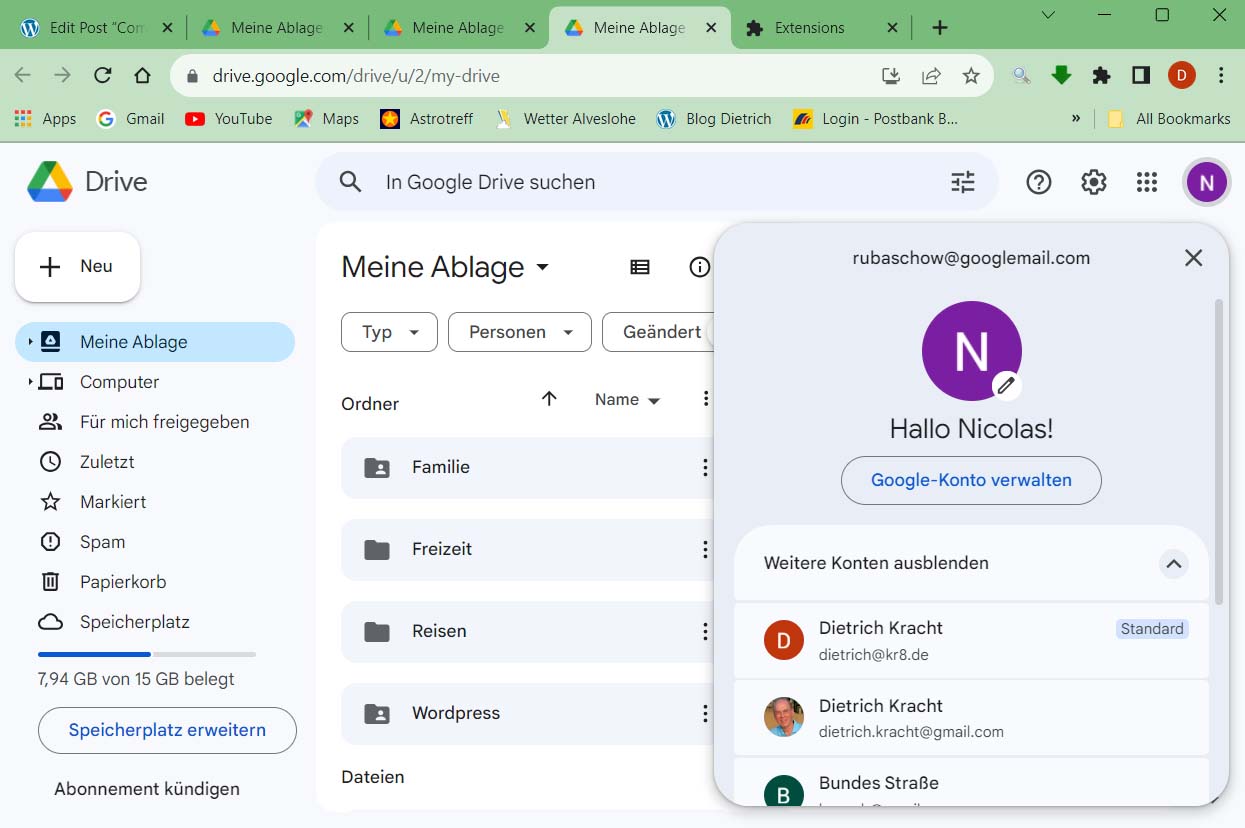
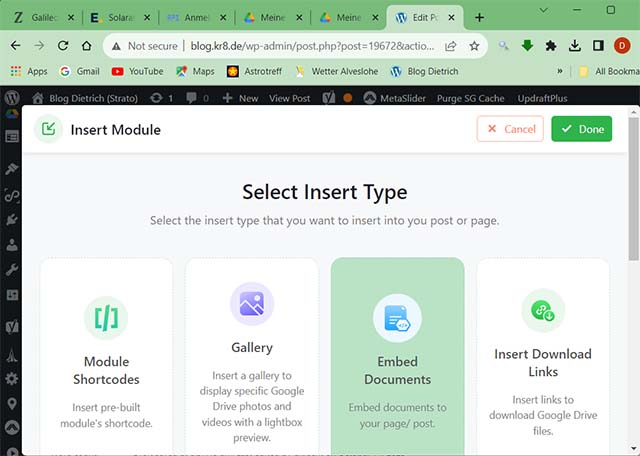
Wenn ich auf diese Schaltfläche “Google Drive” klicke, öffnet das Plugin zunächst ein Fenster “Select Insert Type”, wo ich “Embed Document” auswähle. Danach wird der oberste Ordner “Meine Ablage” von Google Drive (meines festgelegten Google Kontos) angezeigt..
Abbildung 8: Select Insert Type (pCloud: GoogleDrive27.jpg)

Einbetten von Fotos – JPG-Dateien – auf Google Drive in WordPress
Fotos (JPG-Dateien) werden so als “iframe” in den WordPress-Artikel eingebettet.
Beispiel:
<iframe class=”igd-embed” src=”https://drive..google.com/file/d/14p0r4cfiHWRCY4KyQND4MkW8LMbluwHq/preview?rm=minimal” width=”100%” height=”480px” frameborder=”0″ scrolling=”no” allowfullscreen=”allowfullscreen”></iframe>
Ich mache dann immer noch folgende Änderungen im WordPress-Editor (statt “Visual” gehe ich auf den Reiter “Text”).
Dann suche ich die HTML-Passage mit dem IFRAME und mache drei Dinge:
- Entfernen der CSS-Klasse: class=”igd-embed”
- Width und Height auf die genaue Größe des Fotos, damit keine schwarzen Balken entstehen…