Gehört zu: WordPress Plugins
Siehe auch: Google Drive, SVG-Zeichnungen, Google Apps Login, Google Fotos
Benutzt: Fotos von pCloud
Stand: 27.04.2025
Ich suche nach einem Weg, wie ich Medien-Dateien (z.B. JPG, SVG, MP3, XLS, MP4, GMX,…) in meine WordPress-Artikel gut einbinden kann. Also wirklich “einbinden”, möglichst keinen Upload. Die Medien-Dateien werde ich dann irgendwo “hosten”, unabhängig vom WordPress-Provider.
Einbetten von Medien-Dateien in WordPress
Im ersten Schritt werde ich also meine Medien-Dateien auf Google Drive speichern. Dabei ist wichtig, welchen meiner Google-Accounts ich dafür verwende: rubaschow@googlemail.com.
Im zweiten Schritt besorge ich mir eine Client-ID und ein Client Secret für meinen Google-Account rubaschow@googlemail.com.
Im dritten Schritt trage ich diese Client-ID und dieses Client Secret in den Settings ein.
Im vierten Schritt möchte ich die auf Google Drive (im Google-Konto rubaschow@googlemail.com) gespeicherte Medien-Dateien in einen WordPress-Artikel einbinden.
Update: Seit Ende 2025 mache ich statt Google Drive (=USA) stattdessen pCloud (=Europa).
Schritt 1: Hochladen der Medien-Dateien auf Google Drive
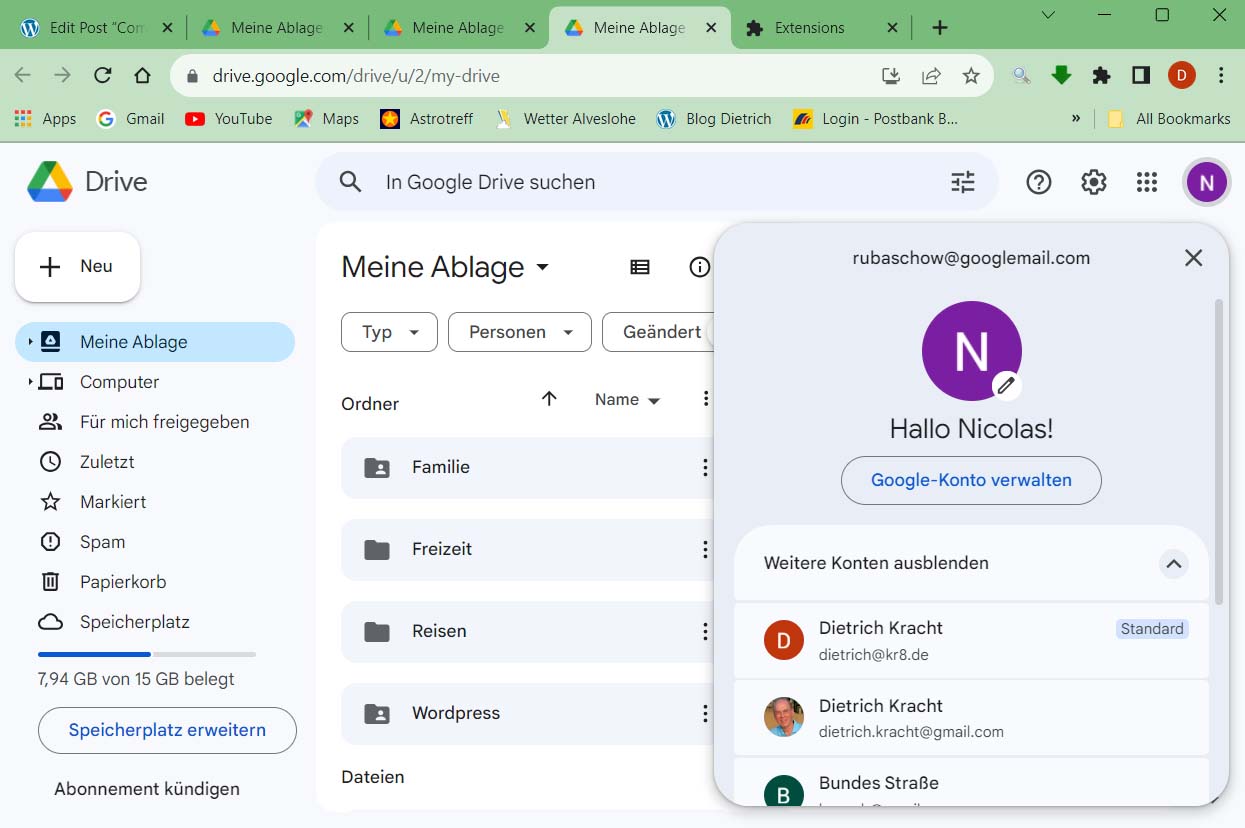
Um meine Medien-Dateien auf mein Google Drive hochzuladen, benutze ich meinen Web-Browser und gehe auf mein Google Drive. Dort melde ich mich mit meinem Google Konto (rubaschow@googlemail.com) an:
Abbildung 1: Anmelden bei Google Drive (pCloud: GoogleDrive20.jpg)

Im obersten Ordner “Meine Ablage” lege ich einen Unterordner mit dem Namen “WordPress” an.
In diesen Unterordner WordPress lade ich dann meine Medien-Dateien hoch.
Die hochgeladenen Medien-Dateien gebe ich dann noch frei für “Jeder, der über den Link verfügt”.
Dann kann das Einbetten in einen WordPress-Artikel losgehen…
Einbetten von Media-Dateien aus pCloud
Voraussetzung ist ein Konto bei pCloud und das Hochladen aller Medien-Dateien auf pCloud.
Einbetten von Fotos – JPG-Dateien
Foto-Dateien von pCloud kann ich ganz einfach als IMG-Tag in meine WordPress-Blog-Artikel einbetten.
Voraussetzung ist, dass diese Dateien auf Public Folder hochgeladen wurden. Dann kann man sich von pCloud einen Link geben lassen…
Einbetten von Zeichnungen – SVG-Dateien
Mit dem WordPress-Plugin “SVG Support” kann ich zwar SVG-Zeichnungen schön in meine WordPress-Artikel einbinden, die Speicherung erfolgt aber in der WordPress-Media-Library – also beim WordPress-Provider. Ich möchte die Speicherung aber unabhängig vom WordPress-Provider vornehmen. So wie ich das schon mit einen Pixel-Bildern mache, die auf Google Drive gespeichert sind.
Update 2023: Mittlerweile speichere ich meine SVG-Grafiken auf GitHub. und füge dann über “Add Media” und “Insert from URL” die SVG-Zeichnung ein.
Beispiele:
Einbetten von GPS-Tracks – GPX-Dateien
Ich möchte die Speicherung auch de GPX-Dateien auch unabhängig vom WordPress-Provider vornehmen. So wie ich das schon mit einen Pixel-Bildern (JPG) mache, die auf Google Drive bzw. aktuell (2025) auf pCloud gespeichert sind.
Deswegen speichere ich meine GPX-Dateien auf GitHub. und füge dann mit Hilfe des WordPress-Plugins OSM die Landkarte mit GPS-Track in den WordPress-Beitrag ein.
Beispiele: Peninsula Tour
Einbetten von Audio-Dateien – MP3-Dateien
Ich möchte die Speicherung meiner MP3-Dateien ebenfalls unabhängig vom WordPress-Provider vornehmen. So wie ich das schon mit einen Pixel-Bildern (JPG) mache, die auf Google Drive bzw. aktuell (2025) auf pCloud gespeichert sind.
Deswegen speichere ich meine MP3-Dateien auf pCloud und füge sie dann als HTML-AUDIO-Tag manuell in den WordPress-Beitrag ein. Dadurch vermeide ich ein Audio-Plugin und auch eine IFRAM-Konstruktion ist nicht nötig.
Sound 1: Der Löwe (pCloud: derloewe.mp3)
Einbetten von Media-Dateien aus Google Drive
Voraussetzung ist ein Konto bei Google Drive und das Hochladen aller Medien-Dateien auf ein Google Drive.
Dazu habe ich das WordPress-Plugin “Integrate Google Drive” installiert, was ebenfalls das Plugin “Login for Google Apps” voraussetzt.
WordPress-Plugin “Login for Google Apps” installieren
Zum Einbetten von Dateien aus Google Drive gibt es ein älteres und ein neueres WordPress-Plugin:
- Älteres Plugin: “Google Drive Embedder”
- Neueres Plugin: “Integrate Google Drive”
Beide benutzen zum Anmelden am Google-Konto ein weiteres WordPress-Plugin “Login for Google Apps“. Dieses Plugin muss also zuerst installiert und eingerichtet werden (Client-ID und Client Secret)
Dies hatte ich schon einmal in 2021 beschrieben: Google Apps Login Dazu gehört auch das Installieren des WordPress-Plugins “Integrate Google Drive”.
Da ich statt Google Drive jetzt (2025) ja pCloud benutze, habe ich die Beschreibung des Einbettens von Google-Drive-Dateien in WordPress-Artikel auch nach Google Apps Login verschoben.
=====================================0
Einbetten von Tabellenblättern – XLS-Dateien
Bei Tabellenblättern möchte man häufig ja nicht die ganze Datei, sondern nur einen Ausschnitt eines Tabellenblatts in den WordPress-Artikel einbetten.
Zum Einbetten von Tabellen gibt es diverse WordPress-Plugins z.B.: “TablePress”, “WP Table Manager”,…
Beispiele dafür sind:
Im Prinzip kann ich Excel-Dateien genauso wie oben beschrieben bei JPG-Dateien in WordPress einbinden. Der Punkt ist nur, dass dann immer das ganze Tabellenblatt angezeigt wird, obwohl man meisten ja nur eine bestimmte Range haben möchte…
Bei pCloud gehe ich zuerst in den pCloud-Editor und kopiere dort die URL und mache damit einen IFRAME. Dabei ist die Frage, ob ich mich in pCloud einloggen muss oder ob es mit Freigabe geht.
Bei pCloud lade ich die Excel-Datei in einen Ordner unterhalb von “Public Folders”.
Dann öffne ich diese Excel-Datei in pCloud mit meinem Web-Browser. Da sollte jetzt ein pCloud-Editor aufgehen.
Die URL dieser Web-Seite kopiere ich dann mit Ctrl-C.
Diese URL füge ich dann (mit Ctrl-V) in einen <a href=URL > text </a> ein.
Abbildung 8: Die ganze Excel-Datei einbinden (pCloud: Beobachtungsobjekte.xlsx)
Wenn ich nur einen bestimmten Ausschnitt (eine Excel-Range) haben will, muss ich tricksen.
Bei pCloud habe ich noch keine Möglichkeit gefunden.
Abbildung 9: Nur eine kleinere Excel-Range einbinden mit EMBED (Google Spreadsheet: Beobachtungsobjekte.xlsx)
Abbildung 10: Nur eine kleinere Excel-Range einbinden als IFRAME (Google Spreadsheet: Beobachtungsobjekte.xlsx)