WordPress Menüs – Navigation
Gehört zu: WordPress
Siehe auch: Google Fotos
Benutzt: Fotos von pCloud
Stand: 23.09.2021
Menüs zur Navigation zu WordPress-Seiten, kann man ja sehr intuitiv im WordPress-Backend unter dem Punkt “Design > Menüs” einrichten.
Zuvor muss jedes Menü aber “angemeldet” werden. Diese Anmeldung geschieht bei WordPress-Themes in der PHP-Datei “functions.php”.
Nachdem ein Menü in “functions.php” angemeldet wurde und im WordPress-Backend von seiner Struktur her definiert wurde, muss man als dritten Schritt noch für die Ausgabe des Menüs sorgen.
WordPress-Menü anmelden in “functions.php”
Die Anmeldung der Menüs erfolgt mit der PHP-Funktion “register_nav_menues()” und kann etwa wie folgt aussehen:
register_nav_menus( array(
‘primary‘ => ‘Erstes Menu‘ ,
‘secondary‘ => ‘Zweites Menu‘,
‘tertiary‘ => ‘Drittes Menu‘,
) ) ;
Man spricht von “slugs” ( primary, secondary, tertiary) und “descriptions” (Erstes Menu, Zweites Menu, Drittes Menu).
Die Bezeichnungen ‘Erstes Menu’, ‘Zweites Menu’ und ‘Drittes Menu’ erscheinen dann im WordPress-Backend unten unter Menü-Einstellungen – Position im Theme.
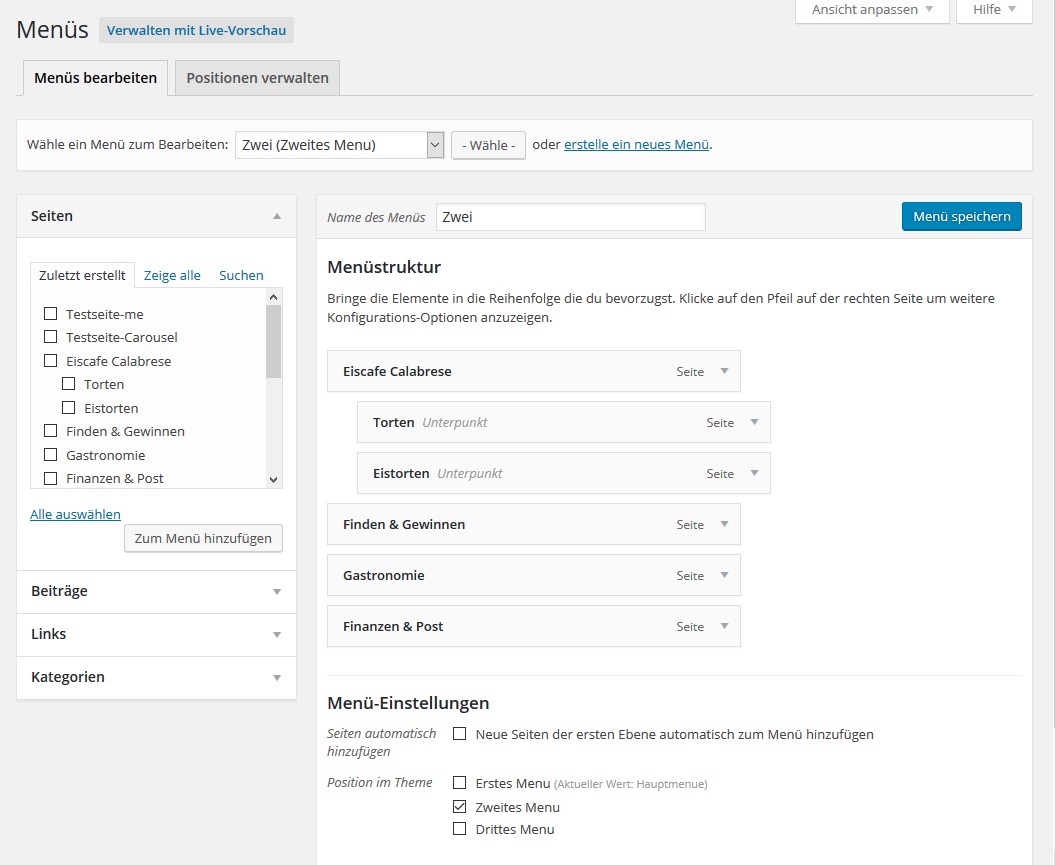
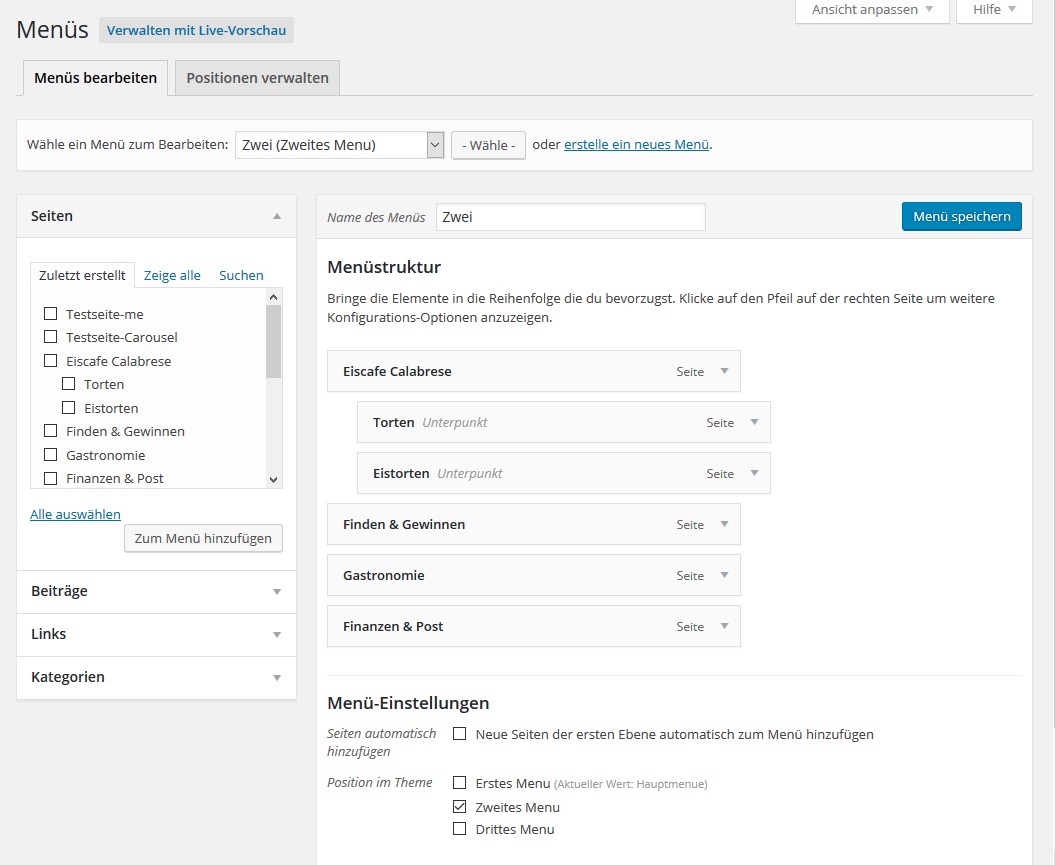
Menü-Strukturen definieren im WordPress-Backend unter Design > Menüs
Im WordPress-Backend werden nun Menü-Strukturen (Hierarchie von Seiten) definiert. Die Seiten müssen zu diesem Zeitpunkt schon mal vorhanden sein – ggf. nur als Dummies mit leerem Inhalt o.ä.
Im WordPress-Backend bekommt jede hier angelegte Menü-Struktur einen weiteren sprechenden Namen, der ausschließlich hier im WordPress-Backend zur Benennung und Auswahl (“Wähle ein Menü zum Bearbeiten:…” – richtiger Weise “Wähle eine Menü-Struktur….”) benutzt wird. Ich kann hier beliebig viele Menü-Strukturen definieren. Muss dann aber letztlich jedem angemeldeten Menü (s.o.) eine Menü-Struktur zuordnen. Dazu wird bei einer Menü-Struktur unten im WordPress-Backend unter Menü-Einstellungen – Position im Theme eine “Description” ( ‘Erstes Menu’, ‘Zweites Menu’ und ‘Drittes Menu’ ) angehakt.
Abbildung 1: WordPress Backend Menues (pCloud: WordPress-Backend-Menuestruktur.jpg)

WordPress backend Menue-Struktur
WordPress-Menü Ausgeben auf die Web-Seite
Für die Ausgabe eines Menüs ist die Position (Ort) auf der Web-Seite und die Gestaltung des Menüs (Farben, Schrift, Kästchengröße, Verhalten bei Klick, Hover etc.) anzugeben.
Typischweise ist der Ort eines Menüs im Header-Bereich – kann aber auch an anderen Stellen plaziert werden.
Die Ausgebe-Befehle (z.B. in der PHP-Datei “header.php”) erfolgt mit der PHP-Funktion “wp_nav_menu()” und kann etwa wie folgt aussehen:
<?php
wp_nav_menu( array(
‘theme_location‘ => ‘primary‘,
‘depth‘ => 2,
‘container‘ => ‘ div‘,
‘container_class‘ => ‘collapse navbar-collapse navbar-ex1-collapse‘,
‘menu_class‘ => ‘ nav navbar-nav‘,
‘fallback_cb‘ => ‘wp_bootstrap_navwalker::fallback‘,
‘walker‘ => new wp_bootstrap_navwalker())
) ;
?>
Man sieht, dass hier die Menüs mit ihrem “slug” (also ‘ primary’, ‘ secondary’ etc.), so wie bei der Anmeldung vergeben, identifiziert werden.
Die Gestaltung (Aussehen) des Menüs erfolgt dann durch die diversen CSS-Klassen ( z.B. “nav”, navbar-nav”) und das “Walker-Objekt”…..